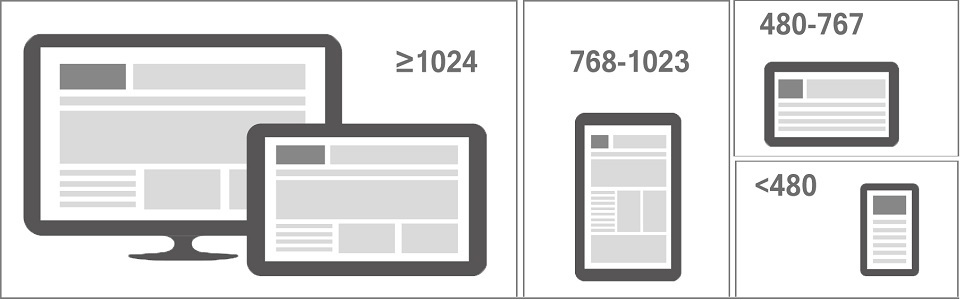
Что такое адаптивный дизайн сайта - Какую ширину выбрать для сайта?
Основы адаптивного дизайна: принципы и правила
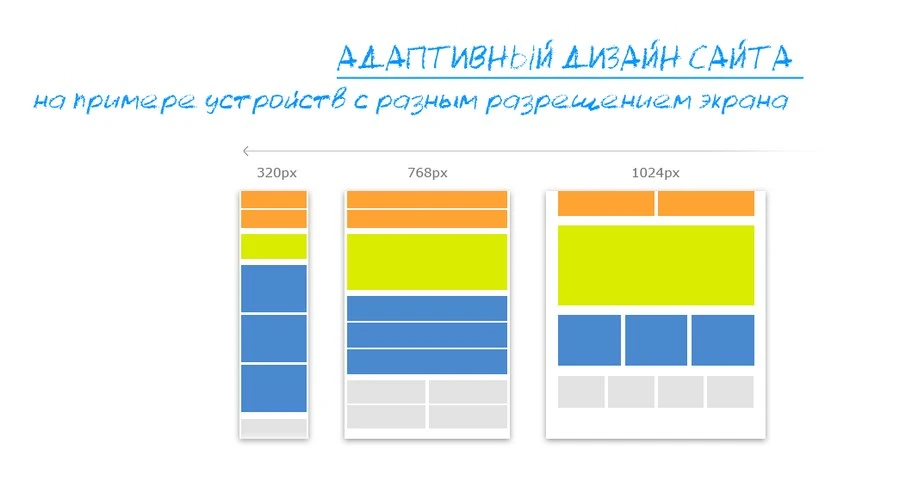
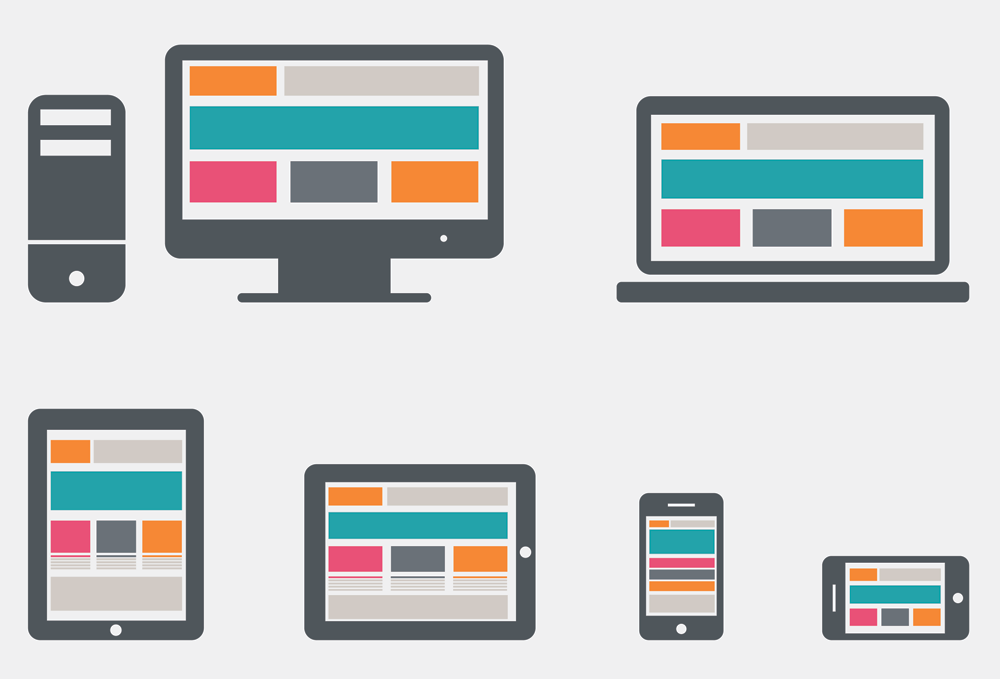
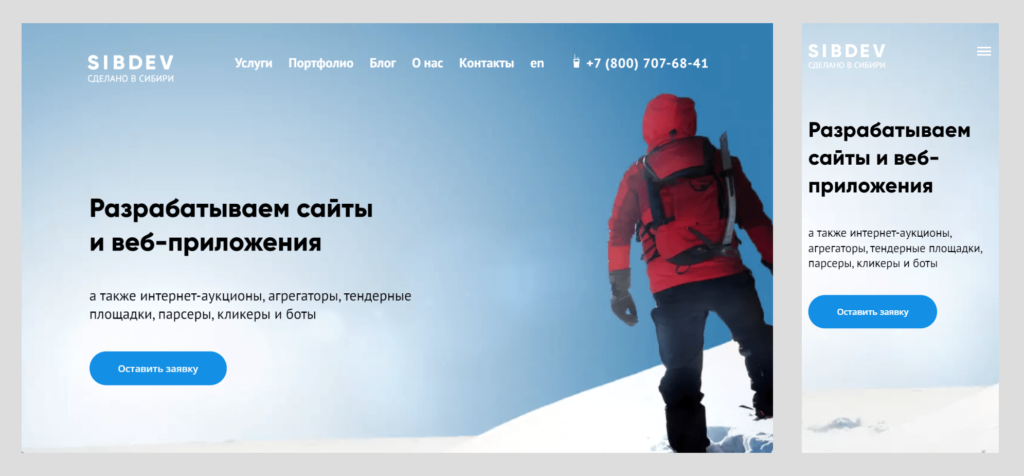
Адаптивная верстка сайта — это необходимое требование, которому должен отвечать современный веб-ресурс. Доля мобильного траффика растет с каждым годом, поэтому времена, когда сайт разрабатывался только для компьютеров, давно позади. Современность требует соответствия каждому устройству, с которого может зайти посетитель. Существуют различные подходы к созданию адаптивной верстки.









Что это такое — адаптивная вёрстка сайта
Search Write a publication. Pull to refresh. Nov 6 at Invite pending.
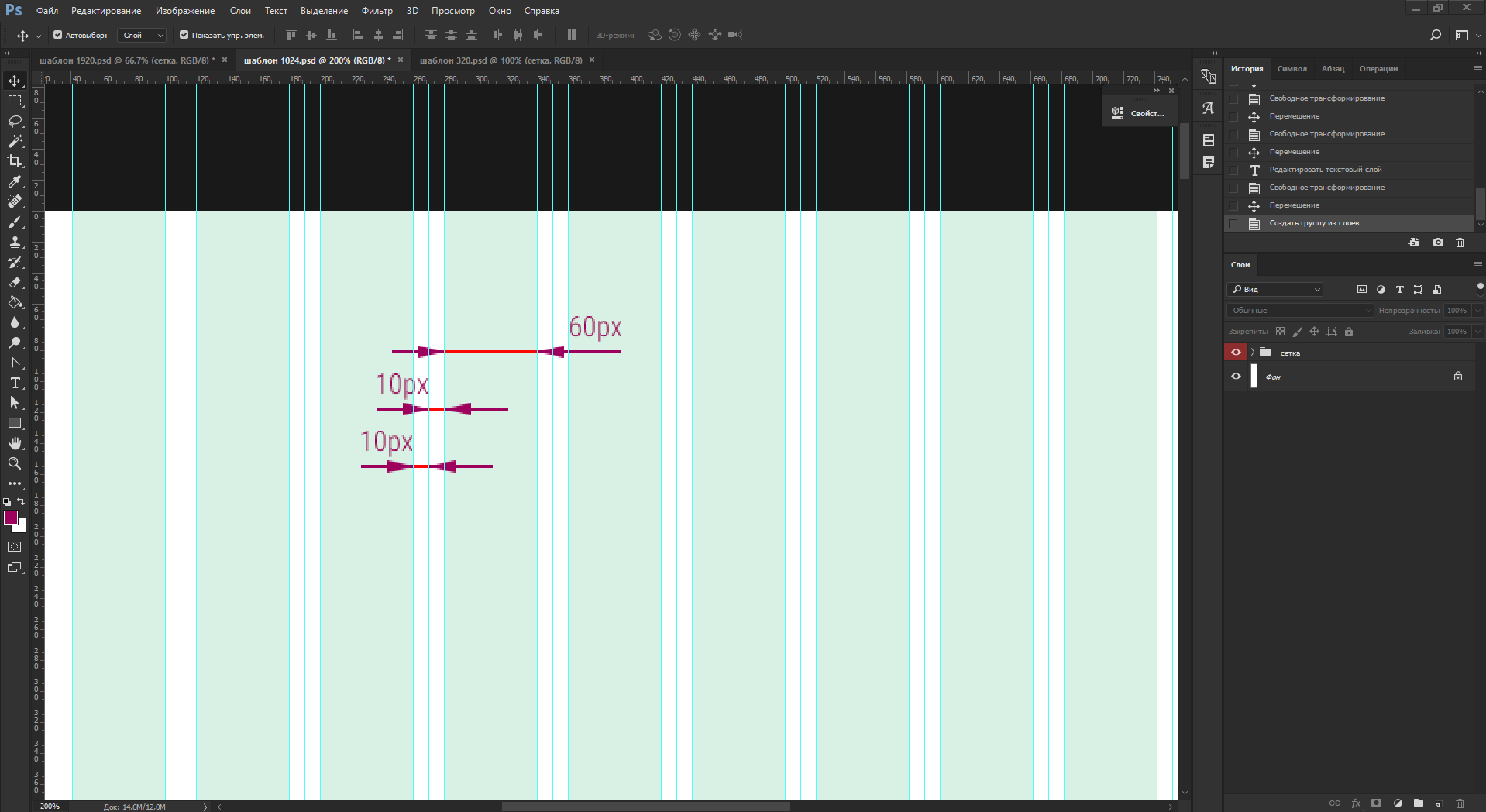
- Особые приемы, которые должны быть использоваться на всех адаптивных сайтах
- Все сервисы Хабра. Inacheinache Inacheinache.
- Адаптивная верстка сайта — это формирование структуры документа на базе HTML-разметки, предусматривающей автоматическое изменение страницы в зависимости от размера экрана пользователя. Простыми словами это макет страницы, автоматически подстраивающийся под размер экрана пользователя.
- Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров. Подробно рассмотрим адаптивный дизайн сайта: что он из себя представляет, по каким принципам строится, чем отличается от других, а также ответим на самые распространенные вопросы.
- Зачем нужна адаптивная версия сайта
- Адаптивность — одно из ключевых требований, предъявляемых к современным сайтам.
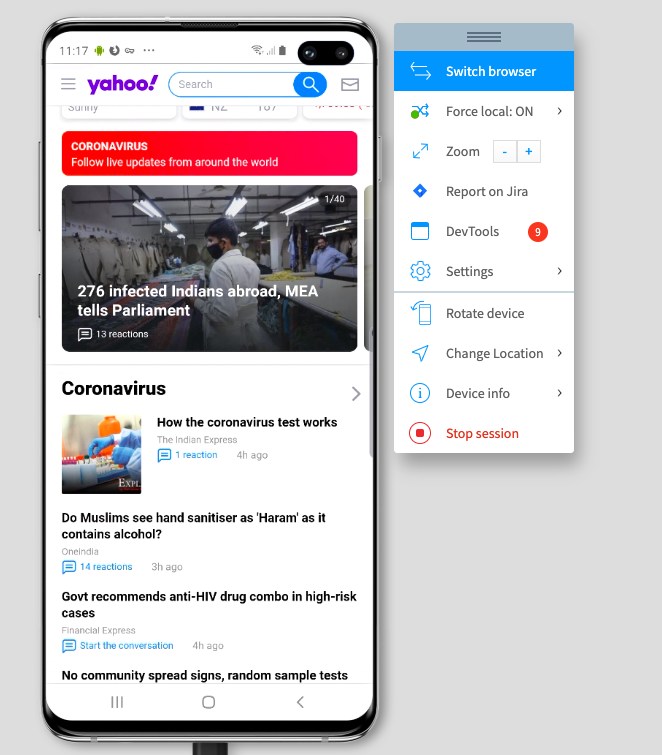
- Смартфон стал неотъемлемой частью жизни современного человека. Телефоны уже давно перестали быть обычными устройствами для связи.
- Чтобы онлайн ресурс корректно отображался на компьютере и мобильных устройствах, при создании сайта или интернет-магазина рекомендуется использовать адаптивный дизайн.
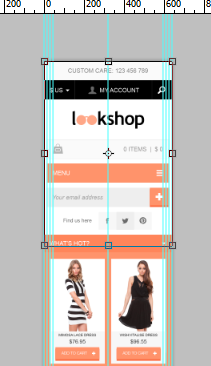
- Как узнать — адаптивный сайт или нет?
- Добро пожаловать в мир адаптивного дизайна: разберем принципы и правила, чтобы ваш сайт выглядел идеально на любом устройстве.
- Практически все современные сайты сейчас разрабатывают с учетом адаптивной верстки, данный параметр для многих заказчиков теперь является обязательным пунктов технического задания. Почему адаптивная верстка стала такой популярной в последнее время и чем она отличается от применяемой ранее мобильной версии сайта?
- Термин «адаптивная верстка» родом из









Адаптивная вёрстка сайта — это способ обеспечить оптимальное отображение интерфейсов на устройствах с разным разрешением экранов. Вёрсткой занимается фронтенд-разработчик. Адаптивный дизайн предусматривает, что пользователь будет взаимодействовать с кнопками, текстом, изображениями через разные устройства. Думает об удобстве пользователя в этом случае уже дизайнер. У адаптивного дизайна длинная история. В ней можно выделить три этапа.










Похожие статьи
- Кошка что ходит по воде - Все о кошках. 27 важных вопросов «зачем они это делают?» о кошках
- И web дизайн студия - Создание и продвижение сайтов в Екатеринбурге - Студия Бурусова
- Игры своими руками для детей в детском саду - Развивающие игрушки своими руками ВКонтакте
- Открытки вот так сильно я тебя люблю