Дизайн сайтов css - Master-CSS - Как создать свой сайт самому

ТОП-25 курсов по созданию сайтов: бесплатное и платное обучение с нуля
Выход — создание личного сайта, и сделать это проще, чем принято считать. В статье рассмотрим, как создать сайт самому: распишем пошаговый алгоритм запуска и ответим на распространенные вопросы. Начнем с базовых понятий. Сайт — это набор веб-страниц в интернете, которые объединены гиперссылками, общей темой и файлами.








Эта страница была переведена с английского языка силами сообщества. В начале Web был просто текстом, что было довольно скучно. К счастью, это продолжалось не долго - до появления возможности вставлять изображения и другие, более интересные, типы контента в веб-страницы.






Как создать сайт с нуля самостоятельно
| Как это выглядит | 165 | Но не только: языки пригодятся и редактору, и дизайнеру, и email-маркетологу. Большая часть из них — для новичков, но есть и полезные программы для более опытных. |
| Юрий Семененко | 122 | Поиск Написать публикацию. Время на прочтение 4 мин. |
| Публикации | 103 | Современные дети знают, что человек, который создает красивые сайты, работает веб-дизайнером. |
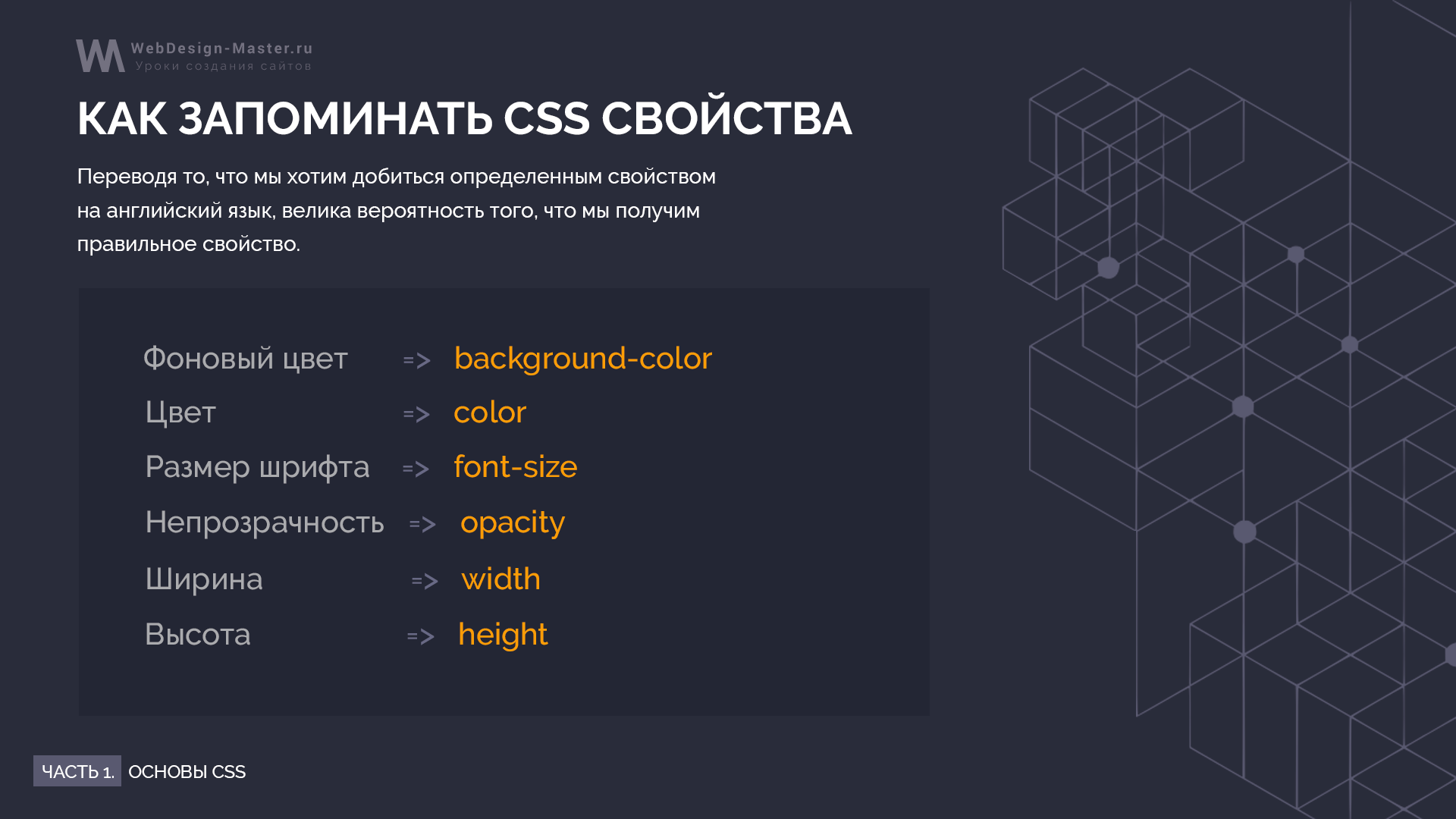
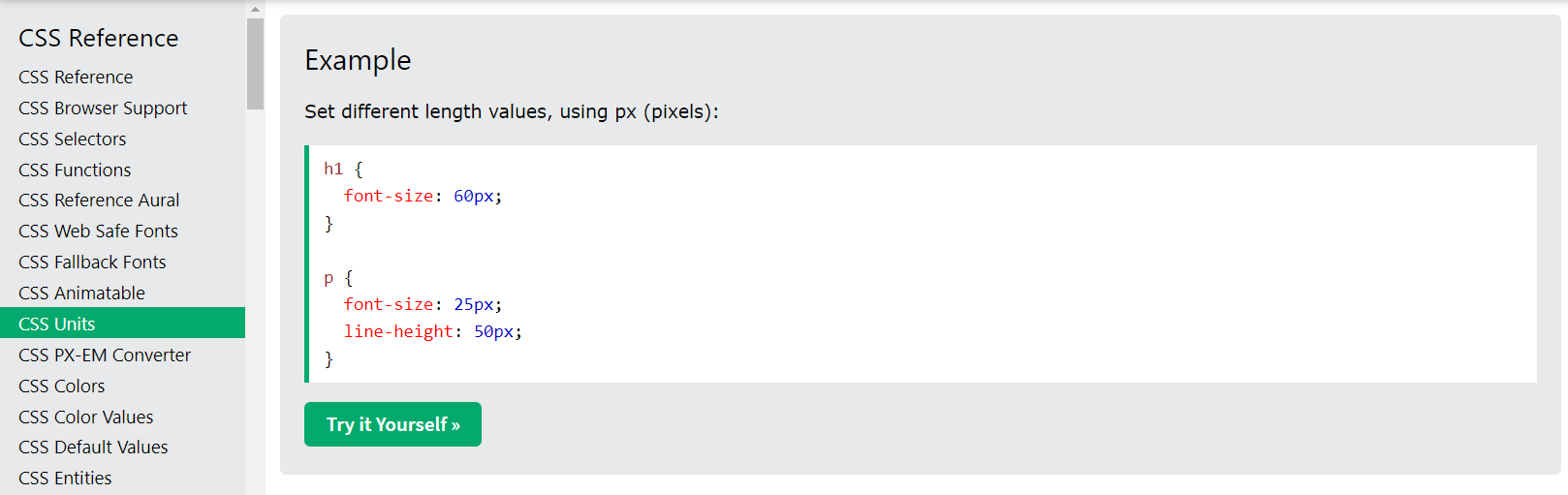
Встречая аббревиатуру CSS впервые, новички уже догадываются, что это как-то связано с сайтами. По сути — язык, который отвечает за описание внешнего вида HTML-документа. Теперь ответим на вопрос о том, что делает CSS. Всё просто: если HTML структурирует контент на странице, то CSS позволяет отформатировать его, сделать более привлекательным для читателя. Изначально веб-разработчики использовали исключительно HTML — так было на заре развития интернет-технологий. С помощью разметки можно было выделить параграф, заголовок, изменить начертание текста.







Похожие статьи
- И web дизайн студия - Создание и продвижение сайтов в Екатеринбурге - Студия Бурусова
- Прически самые легкие картинки - Модные короткие стрижки боб-каре и прически на 2024 год: фото
- Дача из бетона своими руками - Дача и Дом - сайт о строительстве домов своими руками
- Самодельные станки для холодной ковки-фото - Станки для холодной ковки: самодельные (своими)