Как сделать дизайн для сайта в - Как сделать макет или дизайн сайта в Photoshop

Создаем дизайн сайта в фотошопе
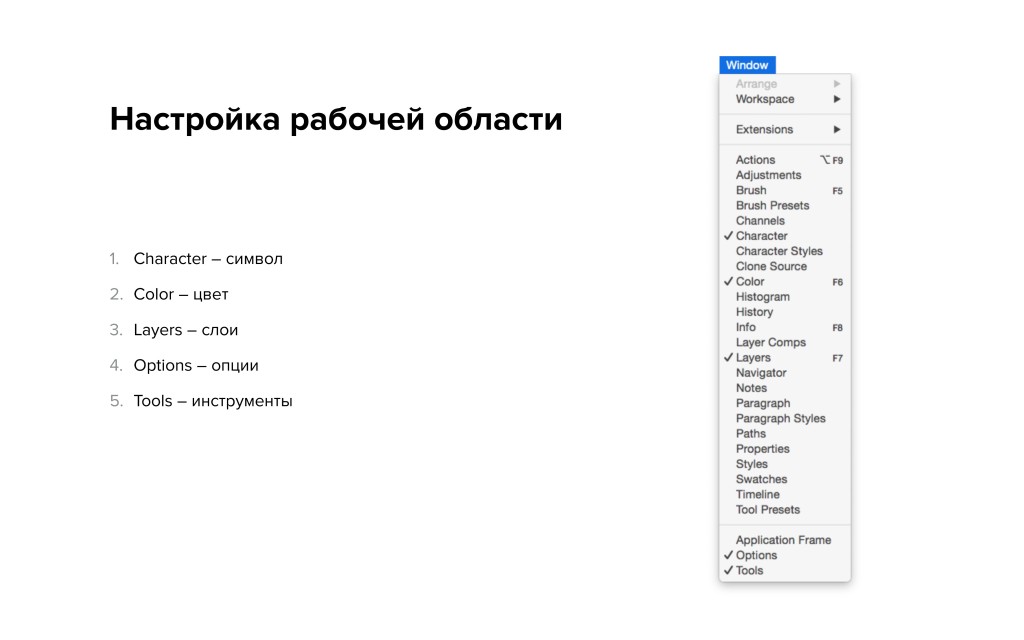
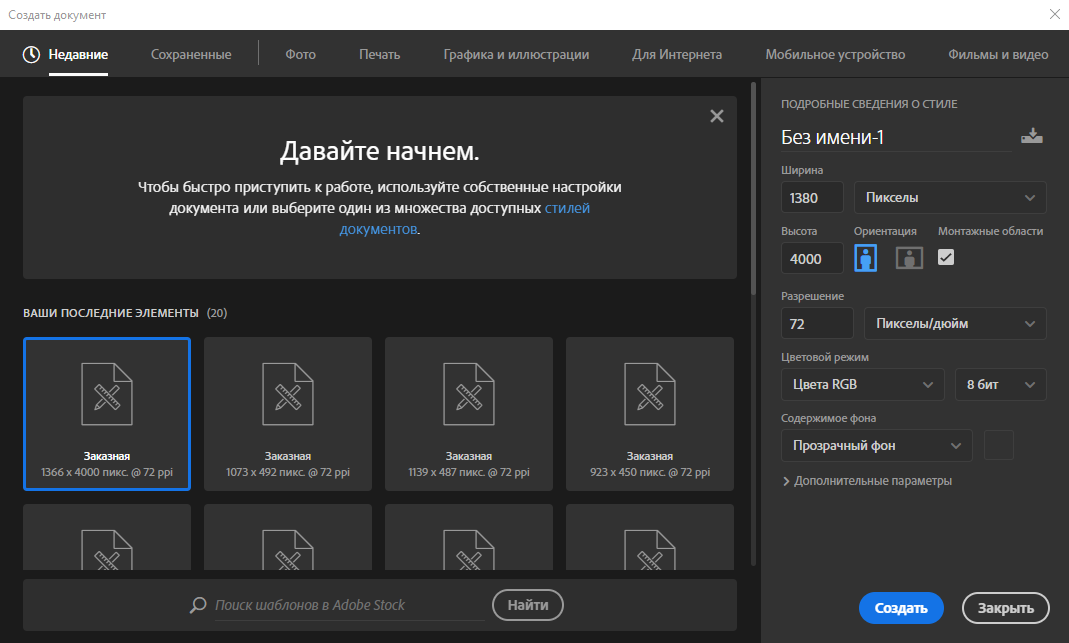
Освойте основы работы с Photoshop для веб-дизайна: настройка интерфейса, слои, текст, экспорт изображений и многое другое! Photoshop является одним из самых популярных инструментов для веб-дизайнеров, благодаря его многофункциональности и возможностям для работы с графикой и изображениями. В этой статье мы рассмотрим основные аспекты работы с Photoshop для создания веб-дизайна.











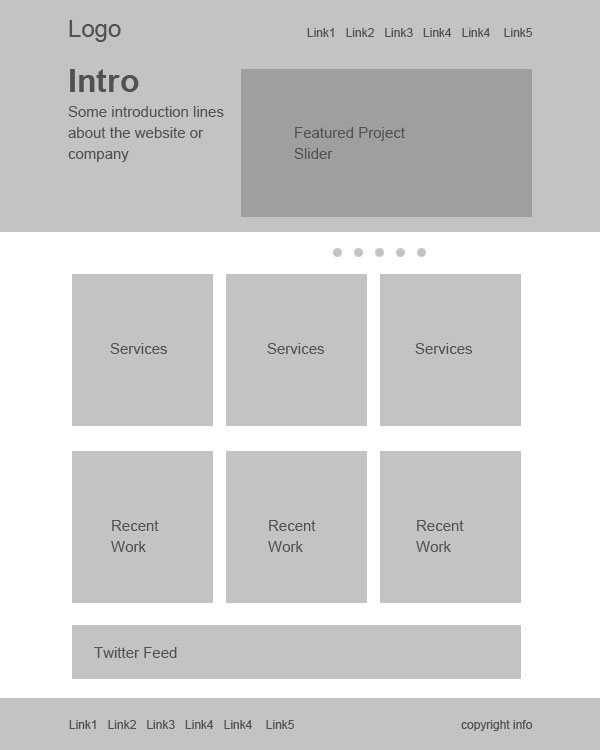
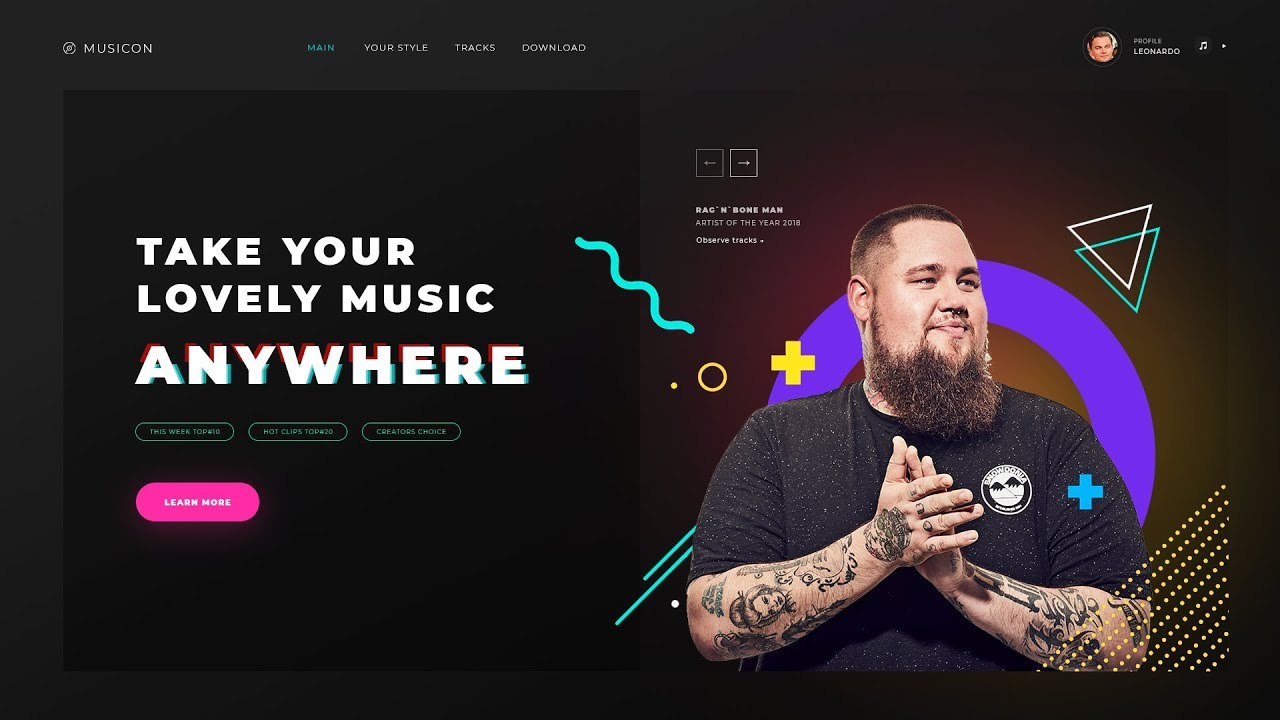
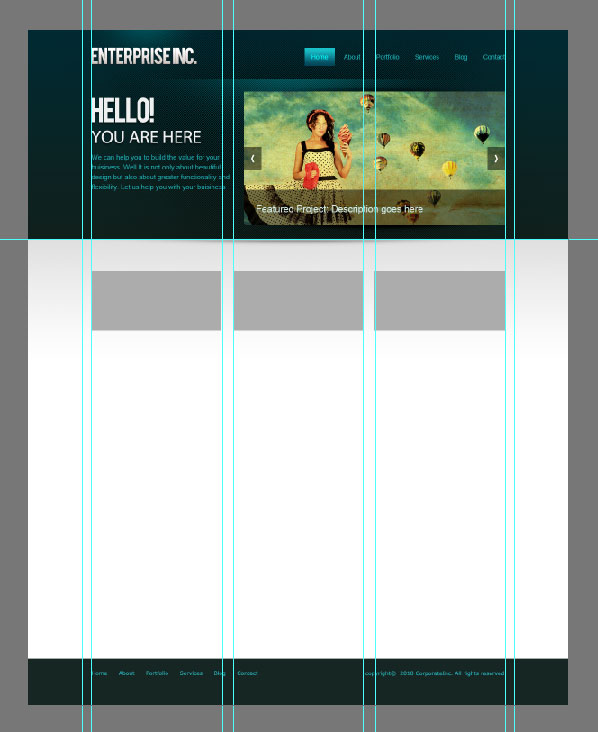
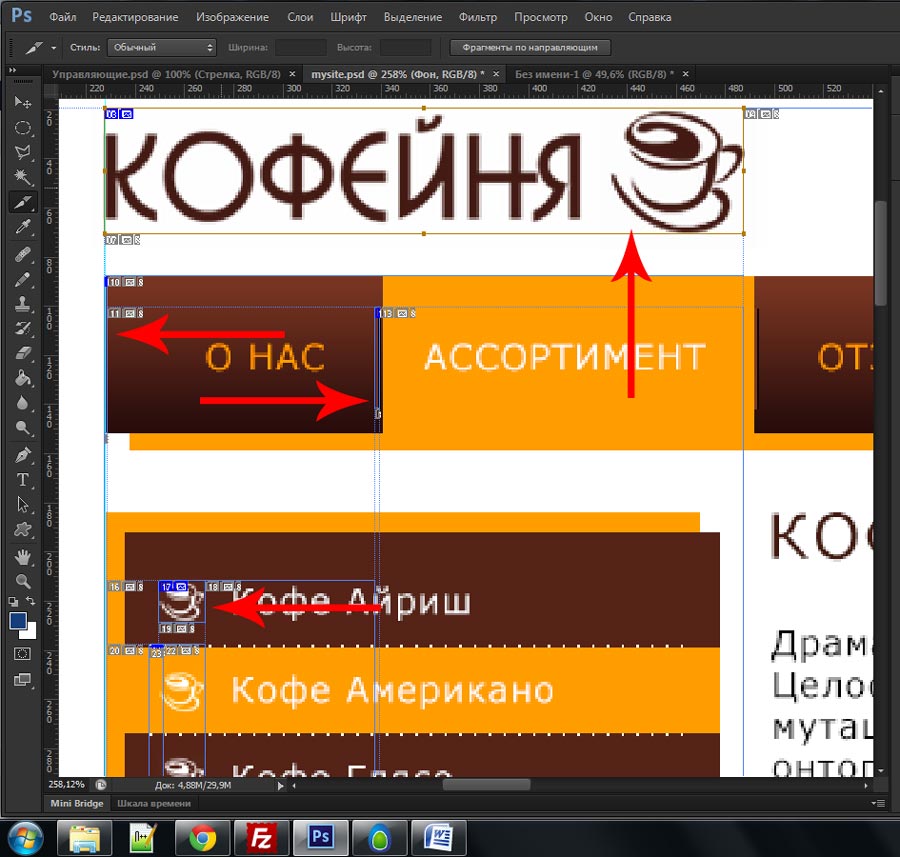
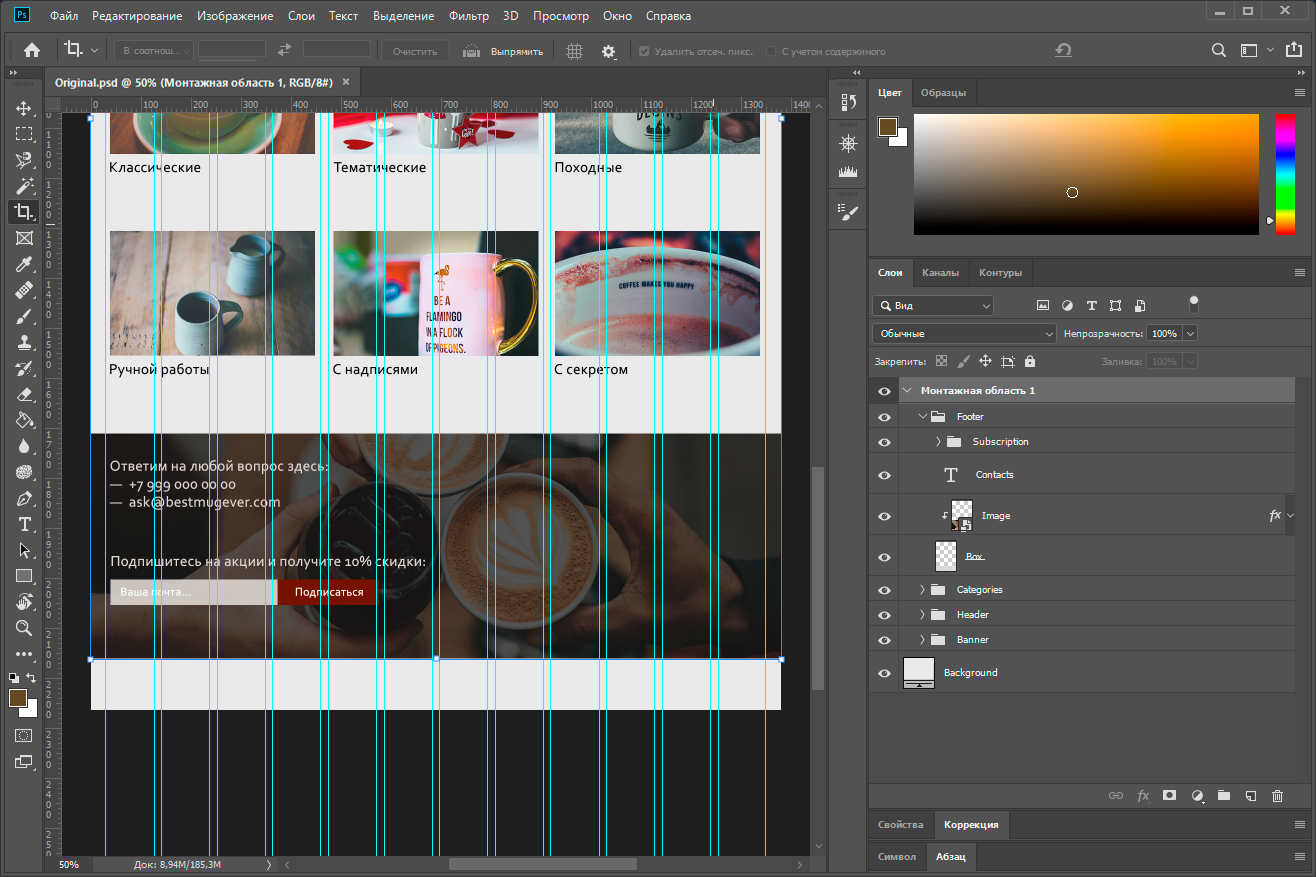
Один из самых популярных редакторов, используемых при разработке дизайна сайта — это Adobe Photoshop «фотошоп». Этот редактор позволяет добиться множества красивых визуальных эффектов, реализовать практически любую идею дизайнера. Для того чтобы сделать дизайн сайта в фотошопе необязательно владеть мастерством живописи, но представление об основах композиции и цвета иметь все же надо. Дизайн сайта в фотошопе можно «рисовать» с помощью специального графического планшета или же с помощью обычной мышки, в зависимости от сложности элементов дизайна. Дизайн сайта в фотошопе должен начинаться с разработки концепции. Предварительно следует продумать размещение элементов на странице, определить размеры блоков страницы в пикселях — то есть разработать модульную сетку страницы.









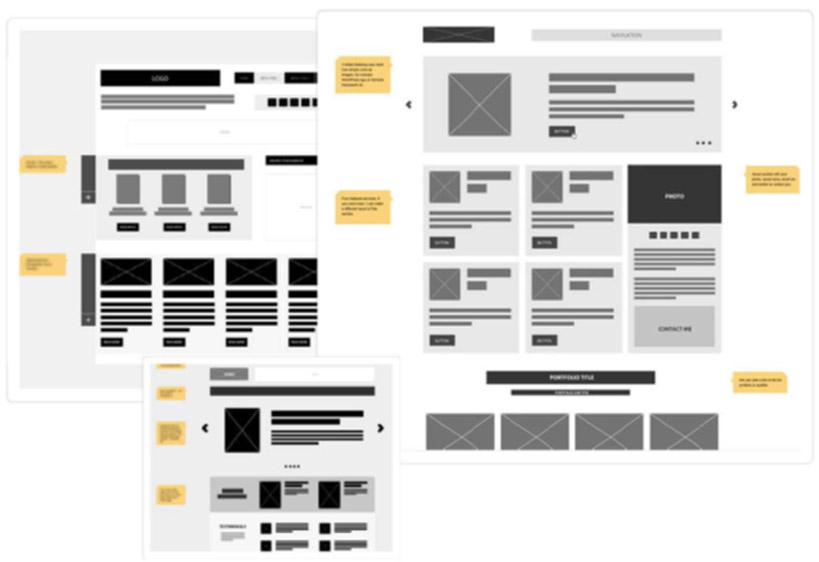
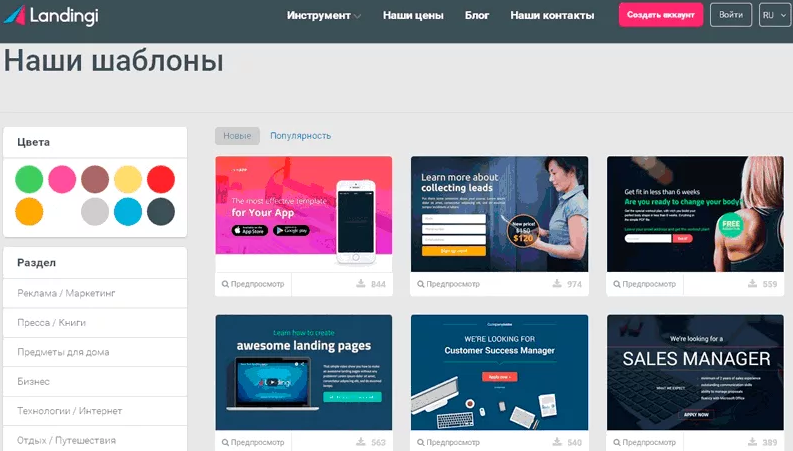
| 488 | Подготовили для вас большую инструкцию про макет сайта. Разберемся, что это, чем он поможет владельцу бизнеса, дизайнеру или верстальщику. | |
| 233 | Создание макета сайта необходимо для тщательной проработки элементов дизайна, интерфейса, управления, админки будущего ресурса. Без этой работы сайт получится сырым, кривым, серым, никому не интересным, и вряд ли его можно будет легко затащить в топ поисковой выдачи. | |
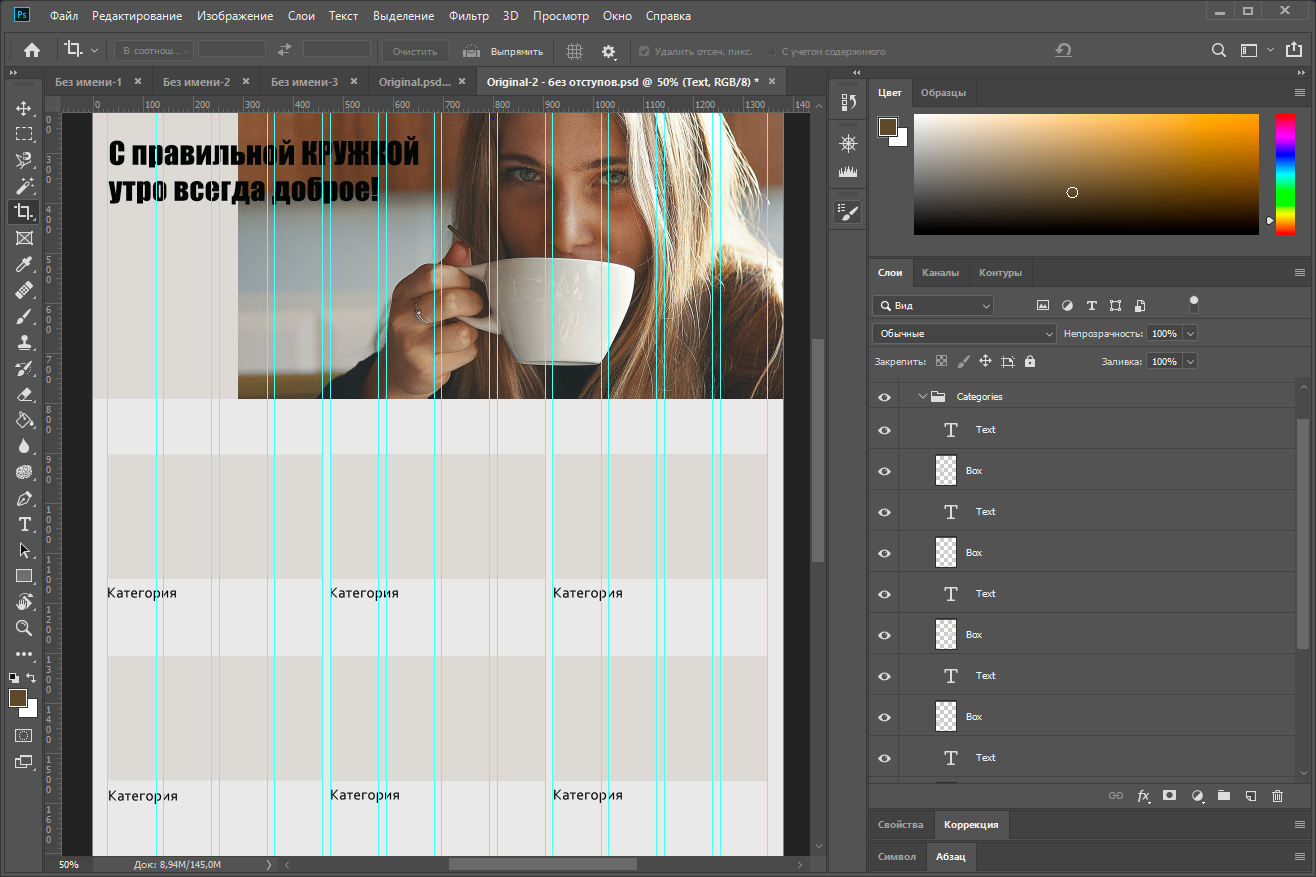
| 261 | По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. | |
| 481 | Создание макета сайта в Photoshop требует некоторого опыта и знаний в веб-разработке. |
Если вы хотите освоить Adobe Photoshop, то я рекомендую вам не тратить время на самостоятельно изучение, а найти хорошие курсы Фотошопа. Вообще, стоит сказать, что изучение Фотошопа с нуля может занять у вас несколько месяцев, а может быть и лет, если вы не знаете одного простого секрета. А секрет в том, что в Фотошопе есть определенный набор функций, изучив которые вы уже сможете сделать свой первый сайт, даже абсолютно с нуля.







Похожие статьи
- Усилитель класса а своими руками - Сетевой фильтр для аудио своими руками
- Фактура для штукатурки своими руками - Структурная штукатурка своими руками: правильная технология
- Козырек над калиткой из профнастила своими руками - Контактная информация
- Как выбрать цвет волос правильно фото - Цветотип внешности Лето: как выбрать цвет волос и