Как сделать фоновое изображение на сайте

Полностью адаптивный фон с использованием CSS
Чтобы придать сайту, странице или отдельному блоку приятный внешний вид, нужно знать, как сделать фон в html. Это очень важно: во многом именно от фонового цвета или выбранной для этого картинки зависит привлекательность ресурса для пользователей. Способов изменить задний фон в html несколько, все зависит от цели, которой нужно добиться. Каждый метод предполагает введение определенных команд. Впрочем, особой сложностью они не отличаются, а потому с этим легко справится даже новичок.










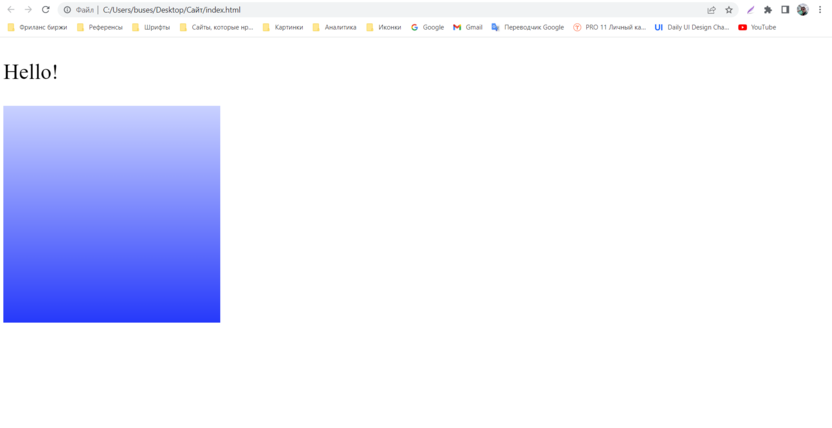
Свойство background - image задаёт элементу фоновую картинку. Границы картинки и её расположение относительно краёв элемента мы задаём с помощью background - clip и background - origin. Элементу желательно задать одновременно и цвет фона background - color , и фоновую картинку. Если картинка не загрузится, то вместо неё пользователь увидит фоновый цвет. Фоновых картинок можно задать сколько угодно.














Лена Цимбалист. Свойство background позволяет установить фоновое изображение, цвет фона и другие свойства стиля для заданного элемента. Свойство background-color задаёт цвет фона элемента. Значение задаётся в виде hex-кодов, RGB-функций или названий цветов :. Свойство background-image позволяет задать изображение в качестве фона элемента.