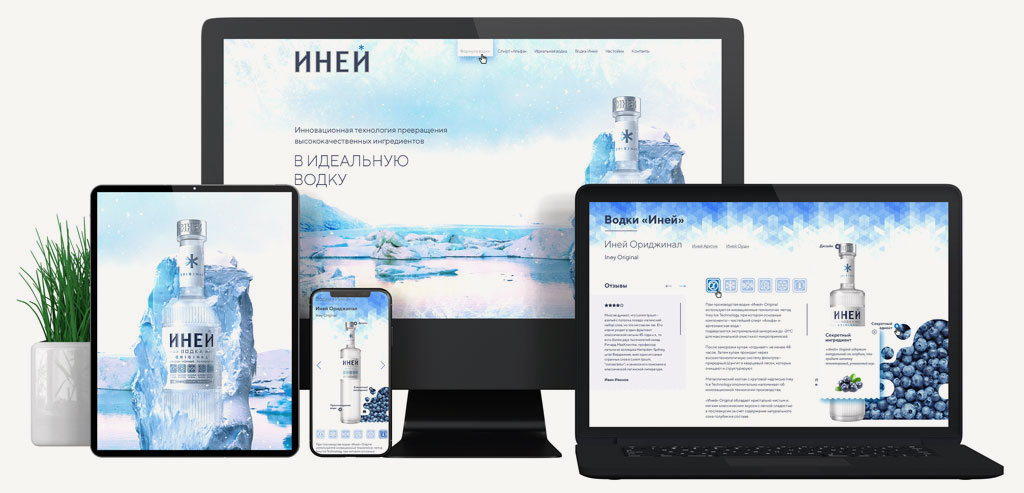
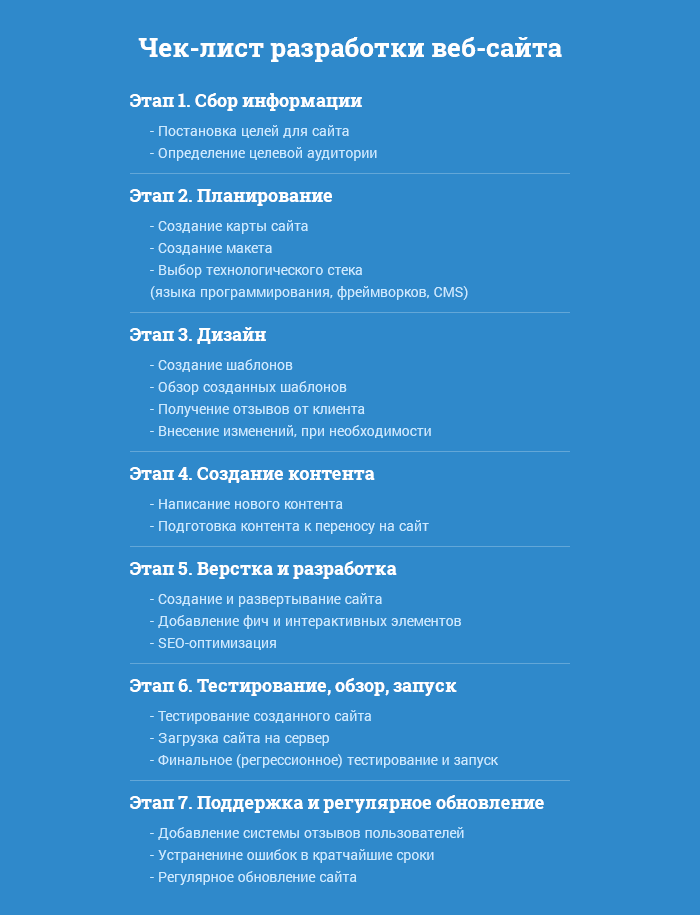
Разработка дизайна макета сайта - Создание веб-сайтов для мобильных устройств с помощью

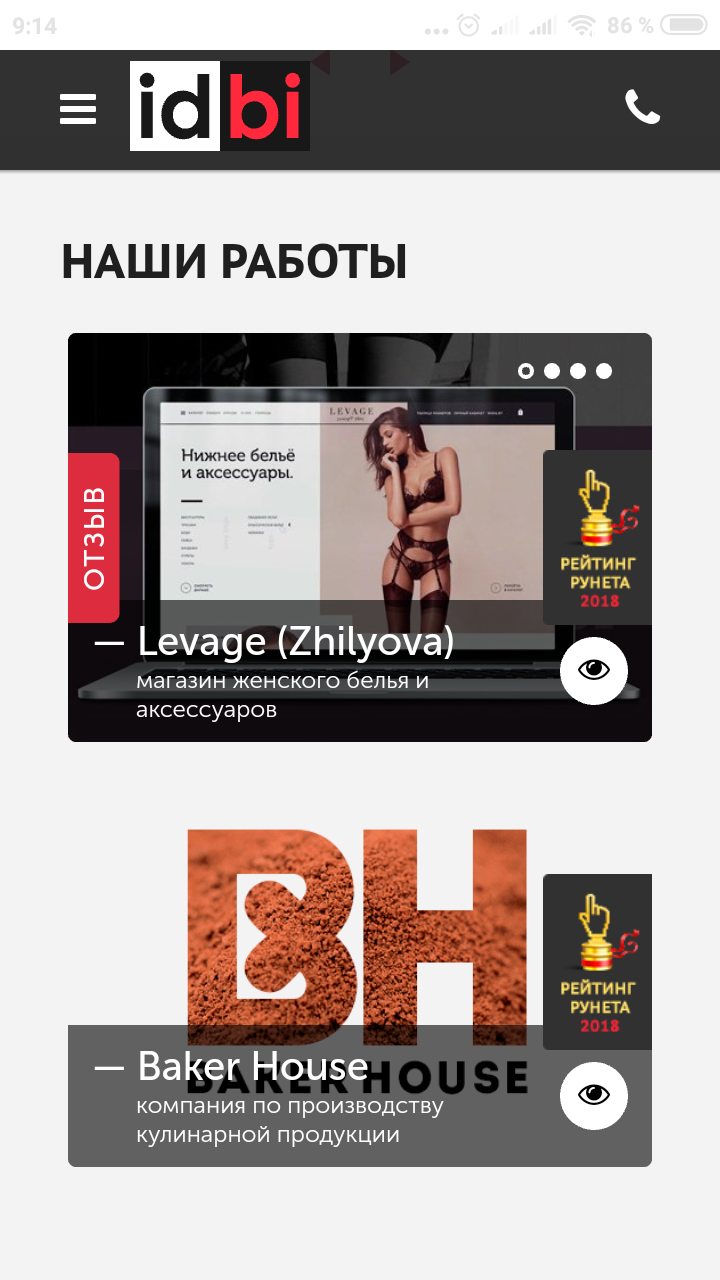
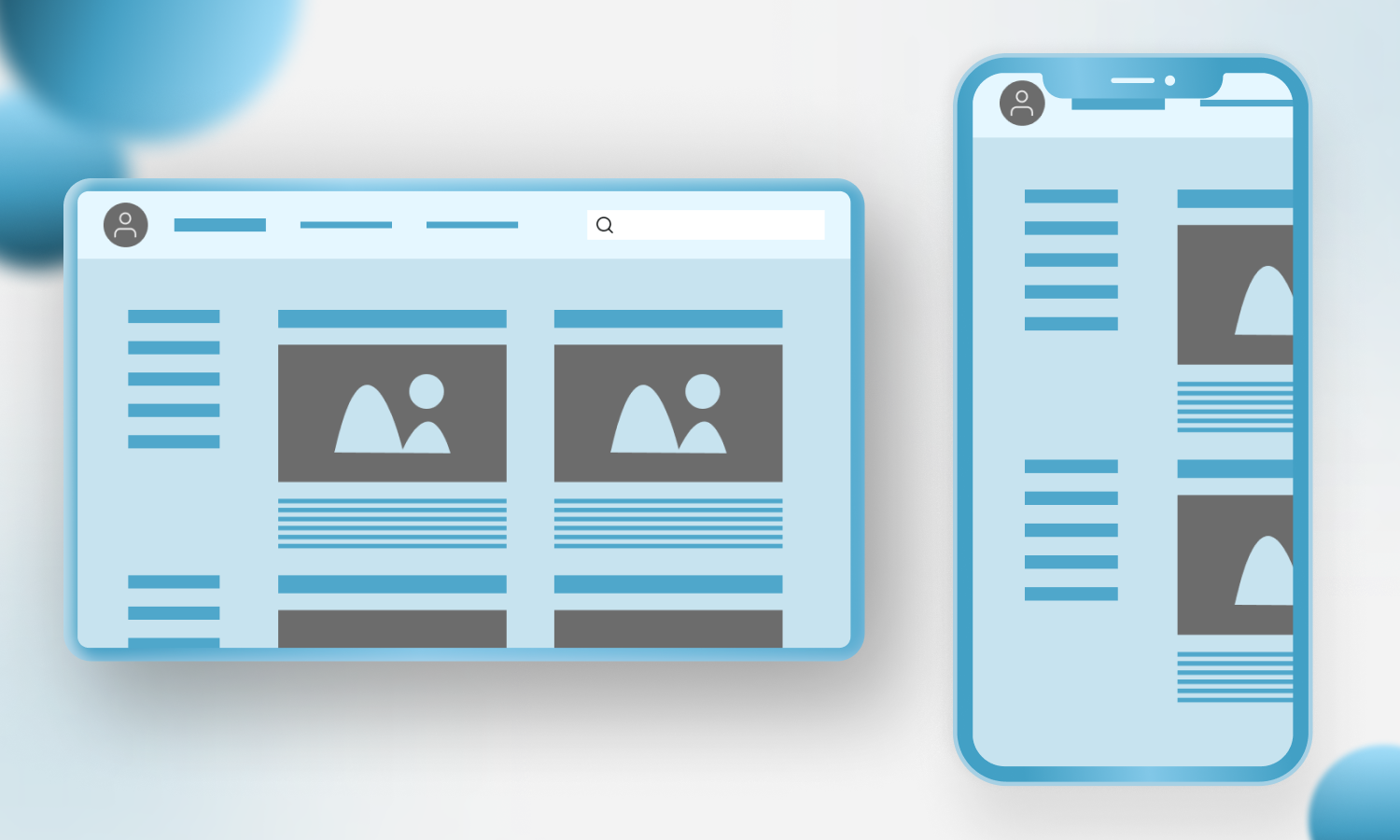
Мобильная версия сайта — пошаговое создание
Мобильная версия сайта — это необходимость, так как смартфоны уже стали неотъемлемой частью нашей жизни. Они всегда под рукой: мы заходим проверить новости и соцсети, заказать доставку еды, прочитать интересную статью или найти ответ на волнующий вопрос. А чтобы полноценно взаимодействовать с пользователями, нужно адаптировать веб-страницы под мобильные устройства.












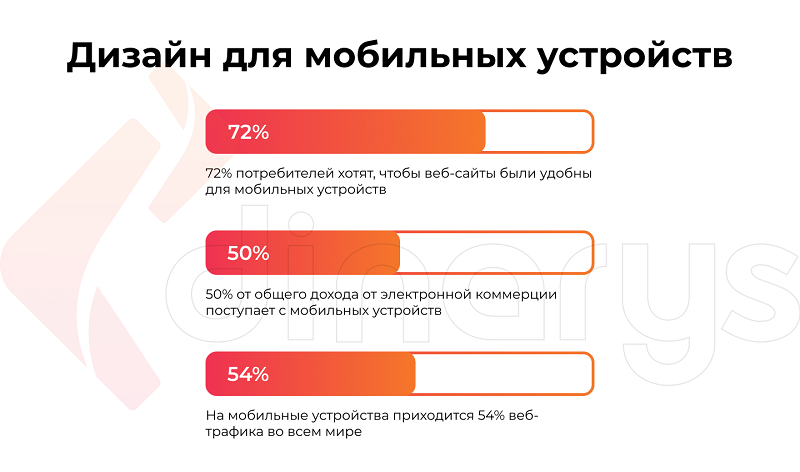
В эпоху, когда число мобильных пользователей во всем мире, по прогнозам, к году достигнет 7,49 миллиарда , необходимость иметь веб-сайт, удобный для мобильных устройств, как никогда важна. С переходом Google на индексацию с приоритетом мобильных устройств и растущей тенденцией использования мобильного Интернета по сравнению с компьютерами, оптимизация вашего присутствия в Интернете для мобильных устройств становится не просто вариантом, а обязательным условием. В этом руководстве вы научитесь делать это эффективно независимо от уровня ваших навыков. Вы когда-нибудь натыкались на веб-сайт на своем телефоне, который казался вам неправильным?












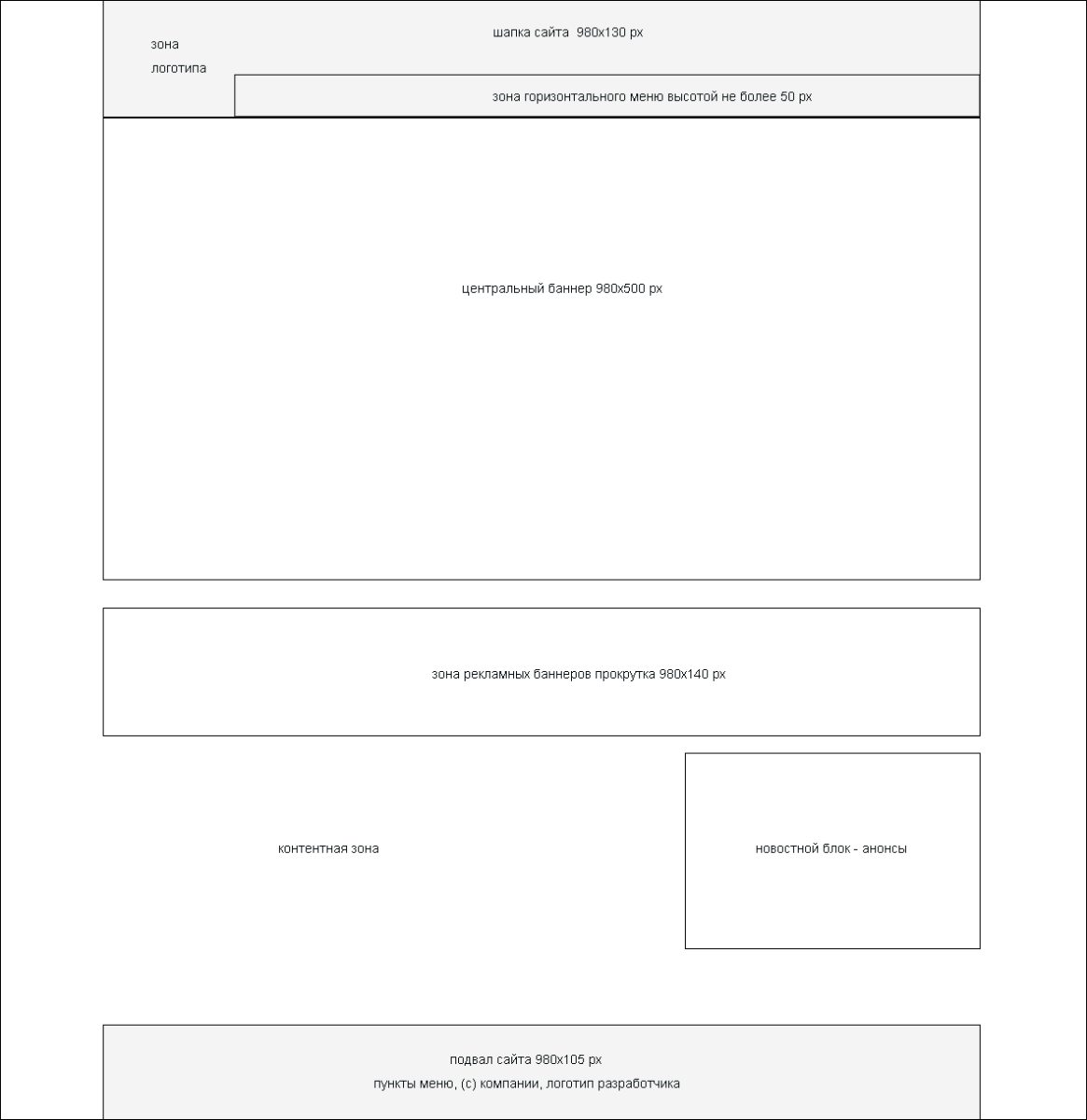
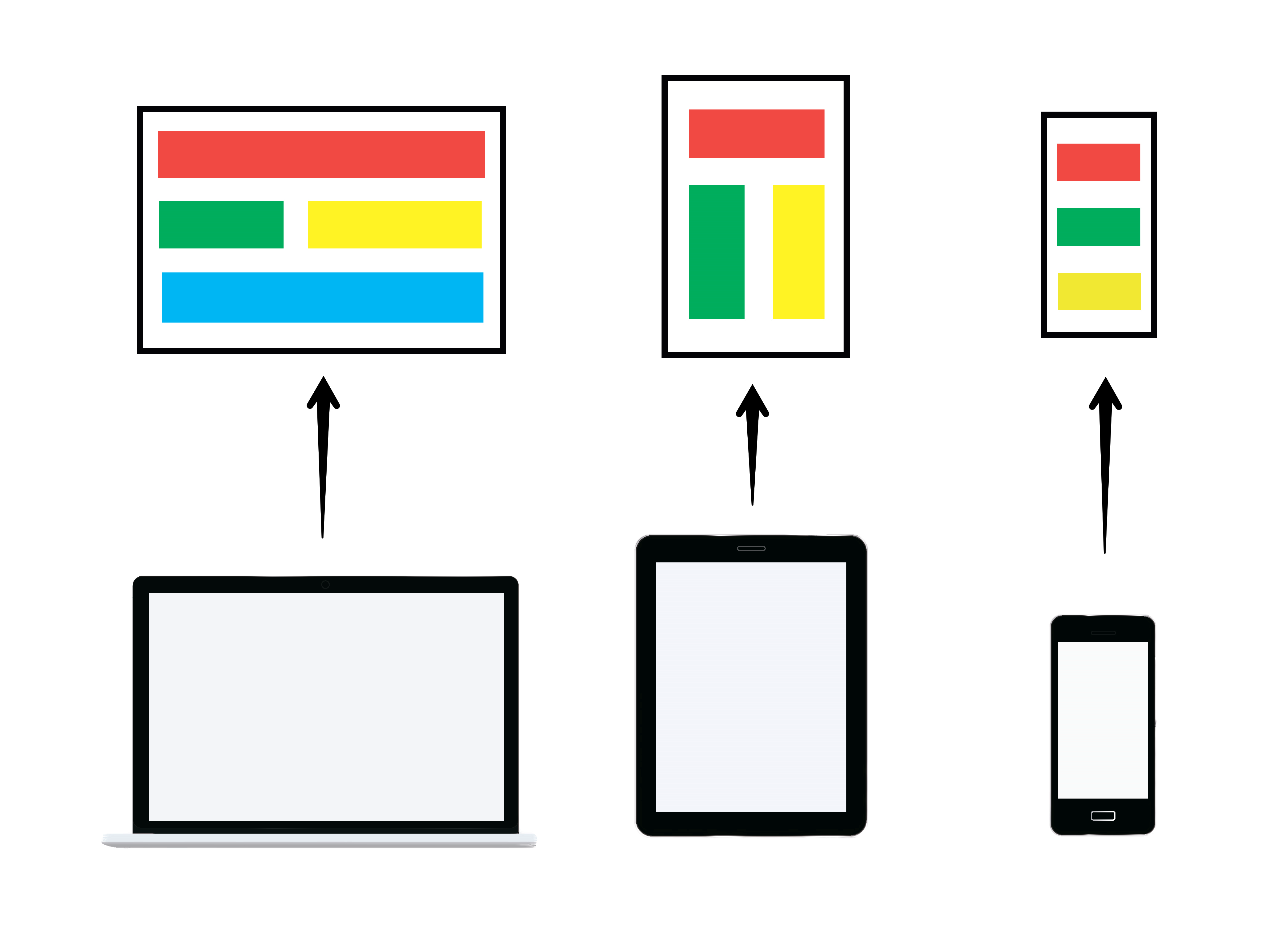
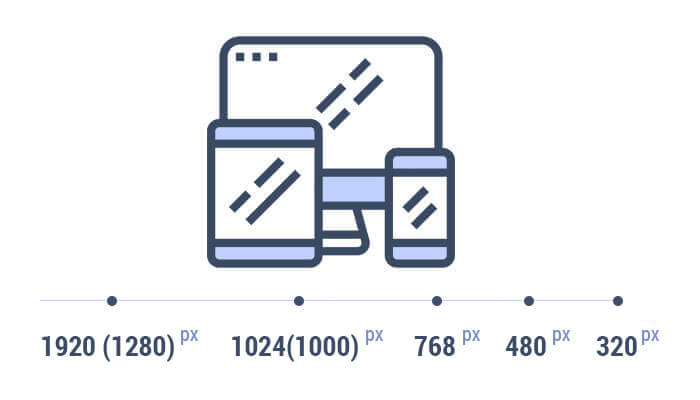
Адаптивная верстка: улучшение пользовательского опыта (UX)
Разработка дизайн-макета сайта — не самый простой процесс, при котором требуется учесть большое количество нюансов. Даже маститые дизайнеры веб-страниц совершают ошибки, вне зависимости от того, сколько лет опыта у них за плечами, и вне зависимости от того, что им требуется разработать: макет дизайна интернет-магазина или landing page. В этой статье обсудим разные типы дизайн-макетов и дадим советы для разработки функционального и эффективного дизайна страниц, которые стоит учесть, если вам необходим дизайн сайта на заказ. Что должно быть в макете страницы сайта? Советы по созданию идеального макета дизайна веб-страницы.